プラグインなしでのテクニックまとめ
ついでなのでプラグインを入れなくても使えるテクニックもまとめときます。- dit: タグ内を空にしてカーソルをタグの中へ移動
- cit: タグ内を空にしてカーソルをタグの中へ移動 (+クリップボードへコピー)
- vit: タグ内の文字列を選択
- dat: タグを削除
- 属性間のカーソル移動: W/B/E (正確には空白区切りで移動)
mattn/emmet-vim
あまりにも有名なので紹介だけ。使いこなせてませんが、特に便利なのは以下かなあ。ul>li* # 各行をリストに
ul>li*10 # リストをいっぱい作る
<C-y>d # タグ選択
<C-y>k # タグ削除
prabirshrestha/vim-lsp, neoclide/coc.nvim
LSP を利用した補完も、あまりにも有名なので紹介だけ。 prabirshrestha/vim-lsp, neoclide/coc.nvim なら HTML/CSS の補完もサポートしています。alvan/vim-closetag
HTML の閉じ括弧を自動で入力してくれます。andymass/vim-matchup
開始タグから終了タグへジャンプできるようになります。その逆ももちろん可能。様々な言語に利用できます。sukima/xmledit
開始タグから終了タグへジャンプできるようになります。 上記と被ってますが、他にも色々な機能 (下) があるため、HTML に限って言えばこちらのほうが便利です。 一緒に入れても競合しない感じなので、そのまま入れてる。選択状態で <Leader>x # 選択タグをタグで囲む、属性も入力可能
<Leader>5 # 開始タグから終了タグへジャンプ
<Leader>% # 開始タグから終了タグへジャンプ
<Leader>d # タグ削除, etc.
othree/xml.vim
上記よりもっと高機能な編集機能があります。個人的イチオシはこれ。<Leader>c # タグ名を変更
<Leader>d # タグを削除
選択状態で <Leader>v # 選択範囲をタグで囲む
ArunSahadeo/Webval
W3C Validator API で Validation Check ができます。vim-syntastic/syntastic
常にチェックするのであれば、Syntastic を使うと良いと思います。設定は以下のような感じ。チェックツールの設定 (htmlhint) 部分は 公式 を参考に。Plug 'vim-syntastic/syntastic'
set statusline+=%#warningmsg#
set statusline+=%{SyntasticStatuslineFlag()}
set statusline+=%*
let g:syntastic_always_populate_loc_list = 1
let g:syntastic_auto_loc_list = 1
let g:syntastic_check_on_open = 1
let g:syntastic_check_on_wq = 0
let g:syntastic_html_checkers = ['htmlhint']
skwp/vim-html-escape
HTML Escape は割とよく使うので入れてます。tpope/vim-surround
文字列を " や ' で囲ったり削除したり、囲ったものを変更したりします。 他には machakann/vim-sandwich も有名。rhysd/vim-operator-surround
vim-surround より直感的に、文字列を " や ' で囲ったり削除したり、囲ったものを変更したりします。 以下の設定で便利と思いますが、もっと高度な設定をしている人もいる。Plug 'rhysd/vim-operator-surround'
Plug 'rhysd/vim-textobj-anyblock'
Plug 'kana/vim-textobj-user'
Plug 'kana/vim-operator-user'
map <silent>sa <Plug>(operator-surround-append)
map <silent>sd <Plug>(operator-surround-delete)
map <silent>sr <Plug>(operator-surround-replace)
nmap <silent>sdd <Plug>(operator-surround-delete)<Plug>(textobj-anyblock-a)
nmap <silent>srr <Plug>(operator-surround-replace)<Plug>(textobj-anyblock-a)
jvanja/vim-bootstrap4-snippets
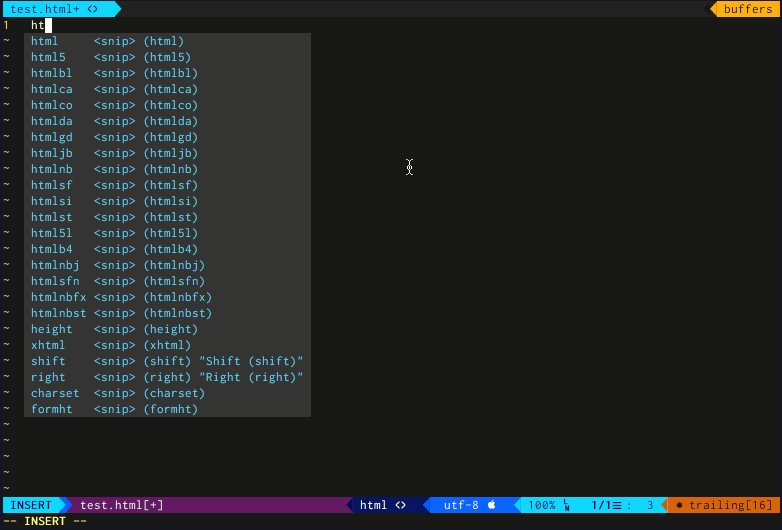
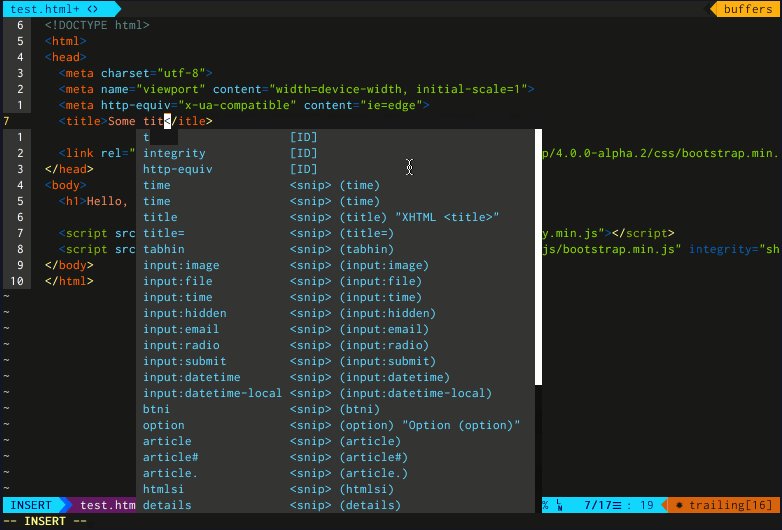
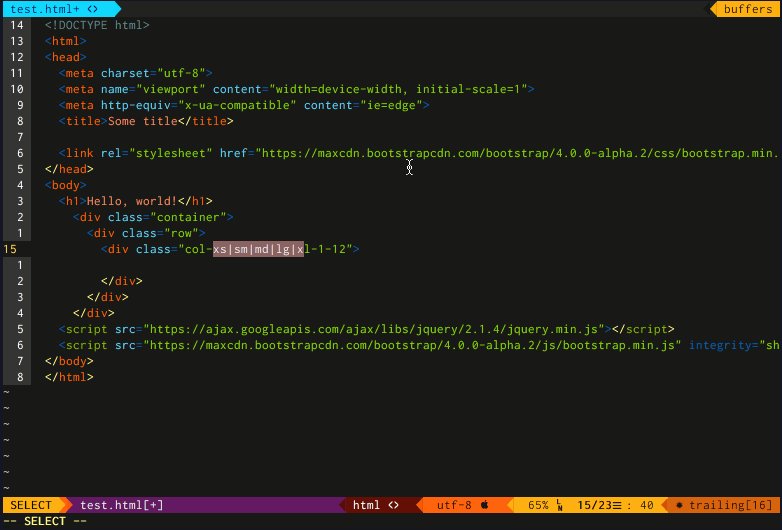
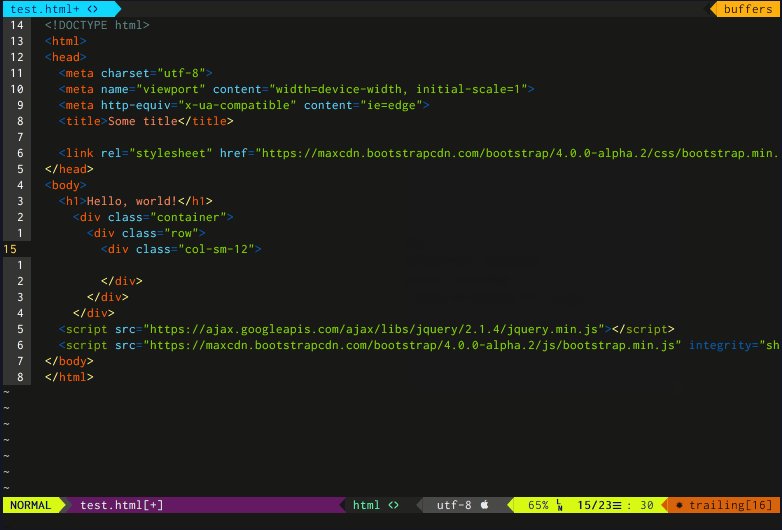
Twitter Bootstrap をスニペットで超簡単に入力できるようになります。 今までスニペットを使いこなせたことがなかったけど、このプラグインを入れて初めて、スニペットが便利だと思いました。 こうやって使うんだなあ。 公式の紹介画像 (下) のような自動補完の設定方法が最初よくわからなかったので、そこだけまとめておきます。vim-lsp + asyncomplete.vim な人は以下のように設定できます。 coc.nvim な人も、ここには書きませんが簡単に設定できるみたい。 スニペットの補完入力が不要ならばもっとシンプルな設定になりますが、補完入力は欲しいですよね。
let g:python3_host_prog = $PYENV_ROOT . '/shims/python3'
:
Plug 'prabirshrestha/vim-lsp'
Plug 'prabirshrestha/async.vim'
Plug 'prabirshrestha/asyncomplete.vim'
let g:asyncomplete_auto_popup = 0
Plug 'prabirshrestha/asyncomplete-lsp.vim'
Plug 'SirVer/ultisnips'
Plug 'honza/vim-snippets'
let g:UltiSnipsExpandTrigger=""
let g:UltiSnipsJumpForwardTrigger=""
let g:UltiSnipsJumpBackwardTrigger=""
let g:UltiSnipsEditSplit="vertical"
if has('python3')
Plug 'SirVer/ultisnips'
Plug 'honza/vim-snippets'
Plug 'prabirshrestha/asyncomplete-ultisnips.vim'
endif
Plug 'thomasfaingnaert/vim-lsp-snippets'
Plug 'thomasfaingnaert/vim-lsp-ultisnips'
:
if has('python3')
let g:UltiSnipsExpandTrigger=""
call asyncomplete#register_source(asyncomplete#sources#ultisnips#get_source_options({
\ 'name': 'ultisnips',
\ 'whitelist': ['*'],
\ 'completor': function('asyncomplete#sources#ultisnips#completor'),
\ }))
endif
jvanja/vim-bootstrap4-snippets は欲を言えば、候補が多すぎて大変なのが玉に瑕だけど、よく使うところだけ覚えれば、かなり楽になります。 設定してみて「なにこれ凄い!」と久々に感じました。やっぱり Vim は最高ですね。
ところで coc.nvim は言語サポートが凄いことになってきてて、coc-angular とか coc-flutter とか出てきている。 LSP はメソッドには強そうだけど、HTML みたいなテンプレート形式にはどうなるのだろうか。今後が気になる。

0 件のコメント:
コメントを投稿