特徴をざっくり列挙すると、
- 非常に軽快な動作
- ターミナルで動くのにマウスが使える (凄い!)
- Windowsっぽいキーバインド
- 画面分割やタブ操作 (Ctrl-T) は標準装備
- プラグインシステムは標準装備
- Go言語で作られているのでクロスプラットフォーム動作
- Luaでプラグインが書ける (VimScriptより高速動作するはず)
- vimっぽいコマンド操作がある程度は可能 (Ctrl-E)
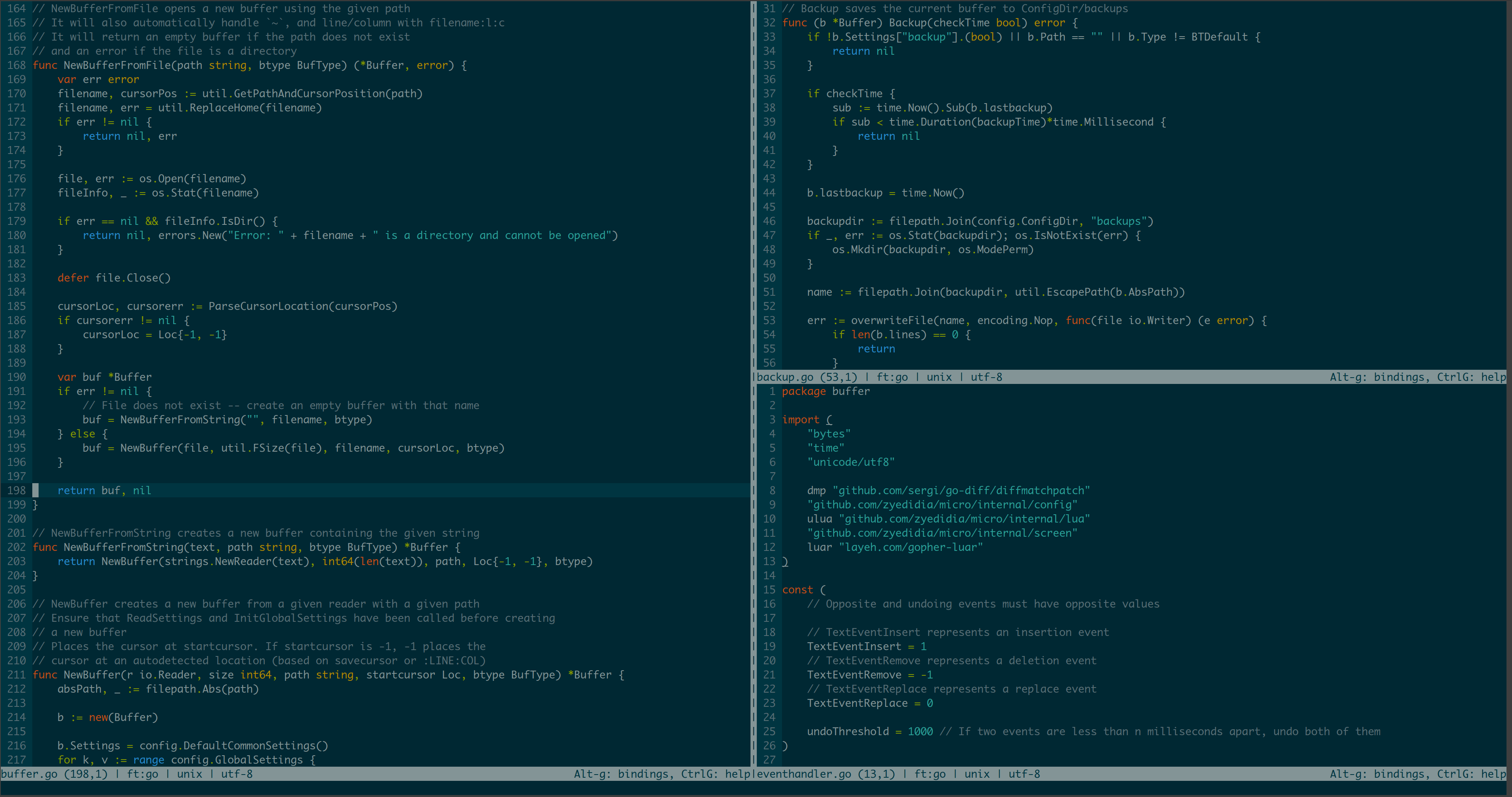
- 最近のエディタらしくシンタックスハイライトもカラースキームも豊富
コードを綺麗にしながらクロスプラットフォームを実現し、Luaで高速なプラグインを書くという目標は、 neovimでも聞いた事があるような…と思ったのは私だけでしょうか。
軽く使ってみたのですが、Windowsのキーバインドで利用しやすいvimという印象でした。 vimのようなモードが使えて日本語入力も簡単となれば、常用してみたくなります。 ただカスタマイズを重ねたvimと比較すると、まだまだmicroには以下のような課題がありそう。
- ファイルの先頭/末尾への移動が面倒 (gg / Gに対応するものがない?)
- Ctrl-Fの検索でヒットしたものを一括カラーリングできない
- タブとかコマンド補完の表示がやや見辛い
- 自動補完はまだできない
- 矩形選択できない
- 割当できないキーバインドがある
- 全角スペース、半角スペース、タブの表示の区別ができない?
- microで検索するとMicrosoftに邪魔されてかなり辛い
現状でも手軽な編集なら十分に使いやすいエディタですが、 これらが解決されれば一線級のエディタになりそう。 気付いたらどれも実装されてそうな勢いがあるので、注目したいエディタです。